As said by blogger it supports following views
STEP:-
Go to Dashboard ('House' symbol) --> Template --> Customize --> Advanced --> Add CSS --> Paste the following code --> Press enter after the last character of the last line } --> Apply to Blog --> Done
For any help, please comment!
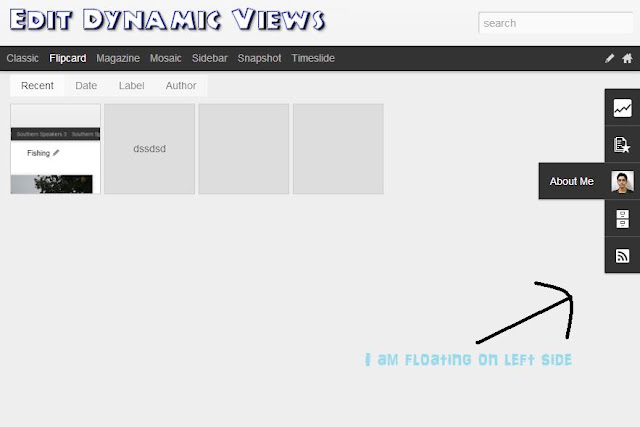
- Classic
- Flipcard
- Magazine
- Mosaic
- Sidebar
- Snapshot
- Timeslide
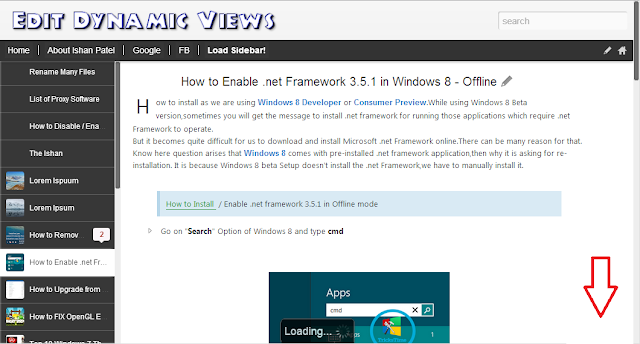
But all the people do not like all the menu! I like the Sidebar view! You can configure your blog to display Dynamic Views, and select a default view that best displays the type of posts on their blog. You can simply select another view style from the toolbar, which, in some views, collapses into a thin line as you scroll. If you want to remove such toolbar fro changing the views then you can do it with school level css!
In our blog we have hidden the Views Toolbar by the core method of editing template and not CSS method but the result is same!
STEP:-
Go to Dashboard ('House' symbol) --> Template --> Customize --> Advanced --> Add CSS --> Paste the following code --> Press enter after the last character of the last line } --> Apply to Blog --> Done
.menu {
display: none;
}
.header-drawer
{
margin-left: -5px !important;
}
For any help, please comment!